Hoe kies je de kleuren voor jullie website? Veel mensen kiezen op basis van gevoel, persoonlijke voorkeur of eigen associaties. Maar besef je wel dat de kleuren die je gebruikt iets doen met de bezoekers van je website? Doorloop deze vier belangrijke stappen, als het gaat om kleurgebruik voor je website.
1. Maak gebruik van kleurenpsychologie
2. Kies de juiste tinten
3. Zorg voor contrast
4. Speel met complementaire kleuren
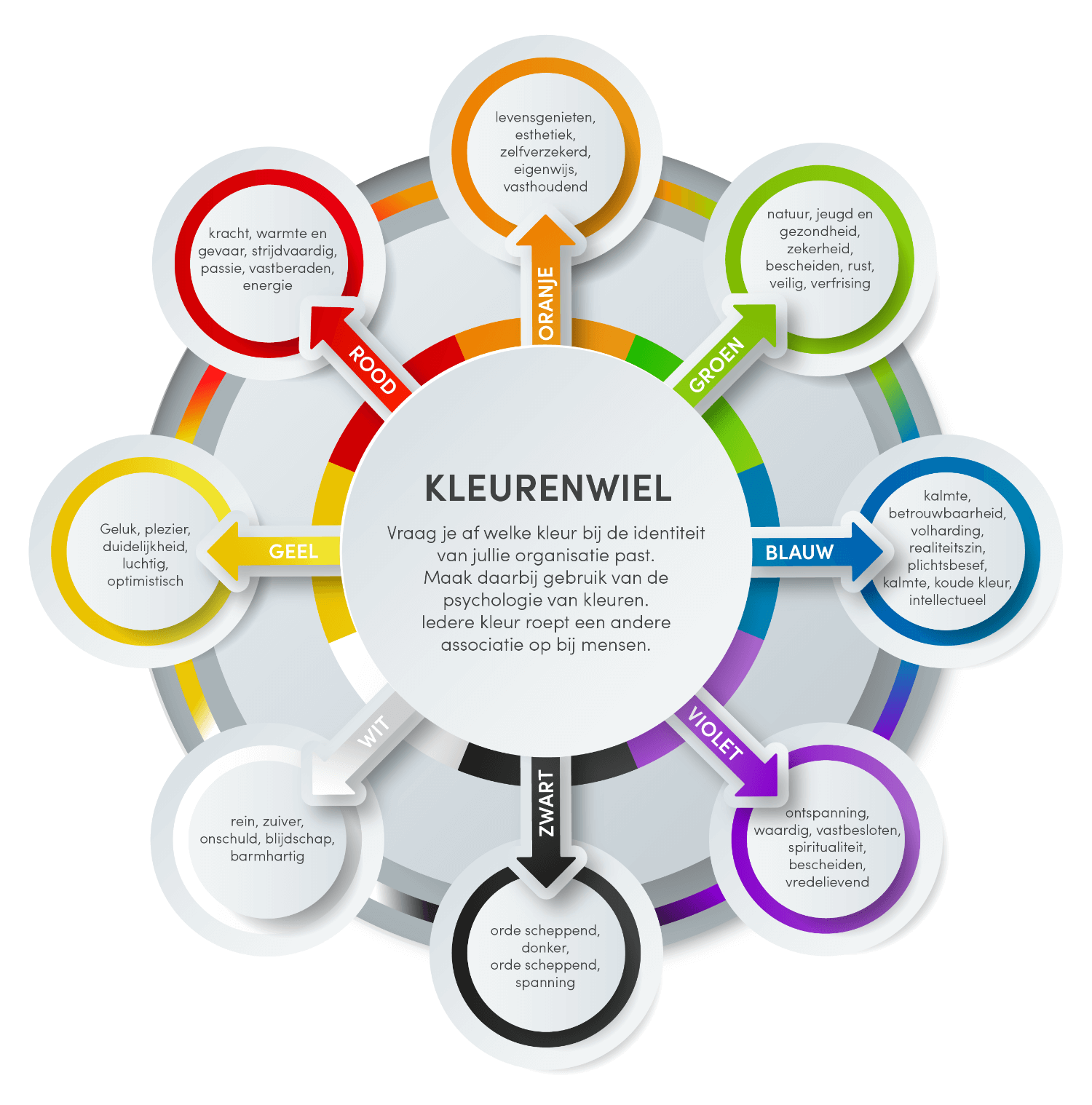
Maak gebruik van kleurenpsychologie
Vraag je af welke kleur bij de identiteit van jullie organisatie past. Maak daarbij gebruik van de psychologie van kleuren. Iedere kleur roept een andere associatie op bij mensen. In het plaatje zie je wat welke kleur bij mensen oproept. Wist je dat de kleur blauw voor mannen en vrouwen de meest favoriete kleur is? En dat 57% van de mannen en 35% van de vrouwen blauw aanwijst als hun favoriete kleur. Mannen hebben de voorkeur voor felle kleuren en vrouwen houden van zachtere kleuren blauw. Zoals je ziet in het plaatje is blauw een intellectuele kleur die staat voor betrouwbaarheid, loyaliteit, oprechtheid, effectiviteit en koelte. Blauw straalt verder rust en kalmte uit. Waarbij donkerblauw “helder denken” stimuleert en lichtblauw het concentratievermogen bevordert.
Check het onderzoek van Kissmetrics.

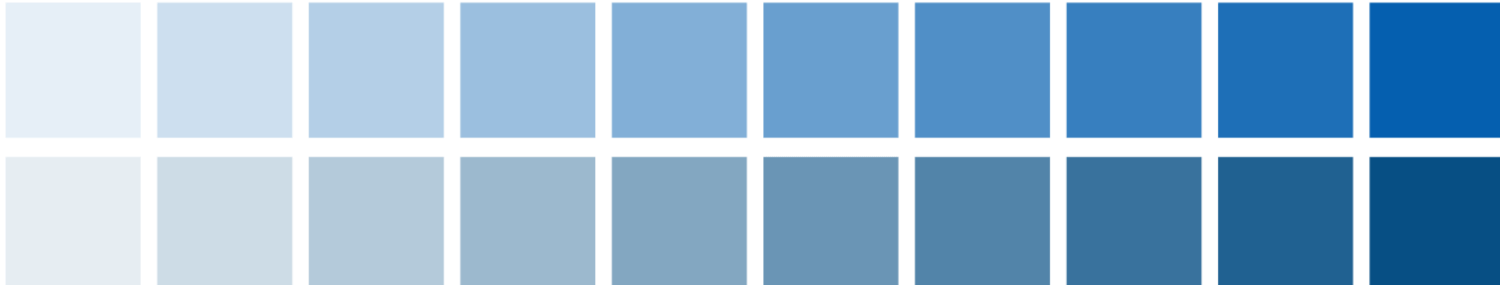
Kies de juiste tinten
Als je de juiste kleur hebt gekozen ga je naar de volgende stap. Heb je gekozen voor de basiskleur blauw, vraag je dan af welke tint hoort hier bij? Kies je donkerblauw, lichtblauw, groenblauw en ga zo verder. Zo creëer je een kleurpalet voor de site. Waaruit je kan kiezen voor grote koppen, kleine koppen, linkjes etc.

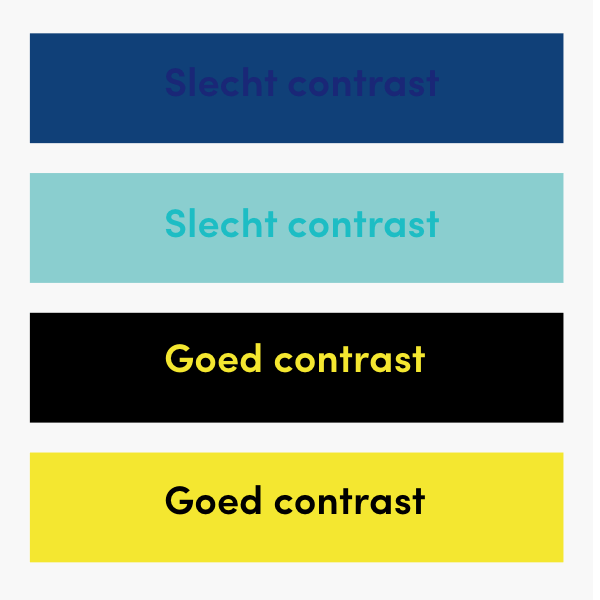
Zorg voor contrast
Contrast is belangrijk, stukken content zijn beter te herkennen als het afsteekt van wat ernaast staat. Een lichte tekst op een plaatje met een achtergrond met verschillende kleuren ziet er op verschillende apparaten iedere keer anders uit omdat het plaatje zich aanpast aan het beeldscherm. Uit onderzoekt blijkt dat veel mensen een voorkeur hebben voor kleurpatronen die sterke contrasten in zich hebben. Bovendien help je mensen met kleurenblindheid beter je website te lezen. Wist je dat 1 op de 12 mannen kleurenblind is? Ze zijn dat meestal voor groen en rood.


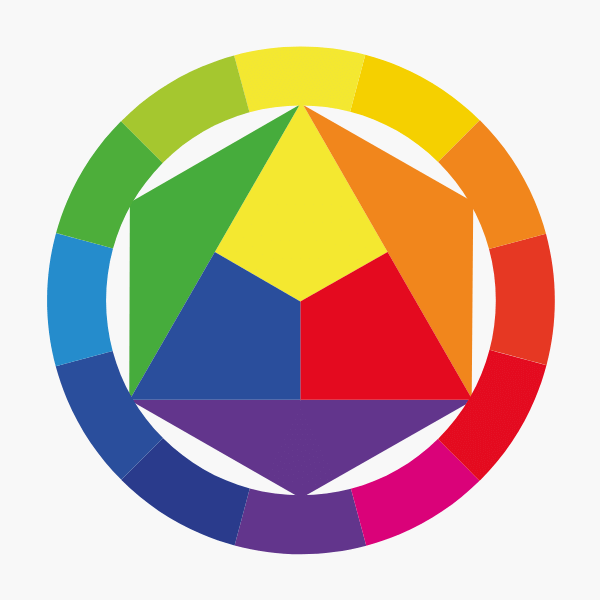
Speel met complementaire kleuren
Kleuren die tegenover elkaar liggen in het kleurenwiel noemen we complementaire kleuren (zie plaatje). Complementaire kleuren kunnen elkaar versterken, maar het kan ook dat als ze naast elkaar gebruikt worden het “onrustig” overkomt. Dit komt omdat ze de concurrentie met elkaar aangaan. Een complementaire kleur kun je dan ook het beste gebruiken voor accenten in het ontwerp. Denk bijvoorbeeld aan informatie die je op wilt laten vallen zoals een Call to action button op de website. Een onderzoek van Hubspot heeft aangetoond dat het gebruik van een rode knop op een website zorgde voor een verbetering van het conversiepercentage van maar liefst 21%.
Welke stappen zet je bij de kleurkeuze als je een website gaat bouwen?
Kies een kleur als basis uitstraling. Houdt rekening met welke tinten je toevoegt. Bepaal daarna de aanvullende kleur om informatie te accentueren en zorg voor voldoende contrast. Dit samen heeft allemaal invloed op de ervaring van de bezoeker. Kleur beïnvloedt het gevoel van de bezoeker maar zorgt ook dat de bezoeker alles goed kan lezen. Vaak besluit een bezoeker binnen enkele seconden om wel of niet op je website te blijven. Door de juiste associaties op te wekken, vergroot je de kans dat de bezoeker blijft en optimaal kennis maakt met jouw organisatie.